Egowall Construction Mode
User Research, Usability, Flows, Wireframing, Interaction Design
I lead a redesign effort to analyze and redesign functionality for our 3d web app's creative building toolset. Egowall is a creative social platform that features fully customizable 3d spaces, in your web browser. Over a period of months, we researched and assessed our own app and competitors, isolated issues to be corrected, and created a series of wireframes, prototypes, and storyboards. Culminating in a design presentation to the team, major portions of proposal were put into production, leading to a substantial decrease in friction and further capital investment.

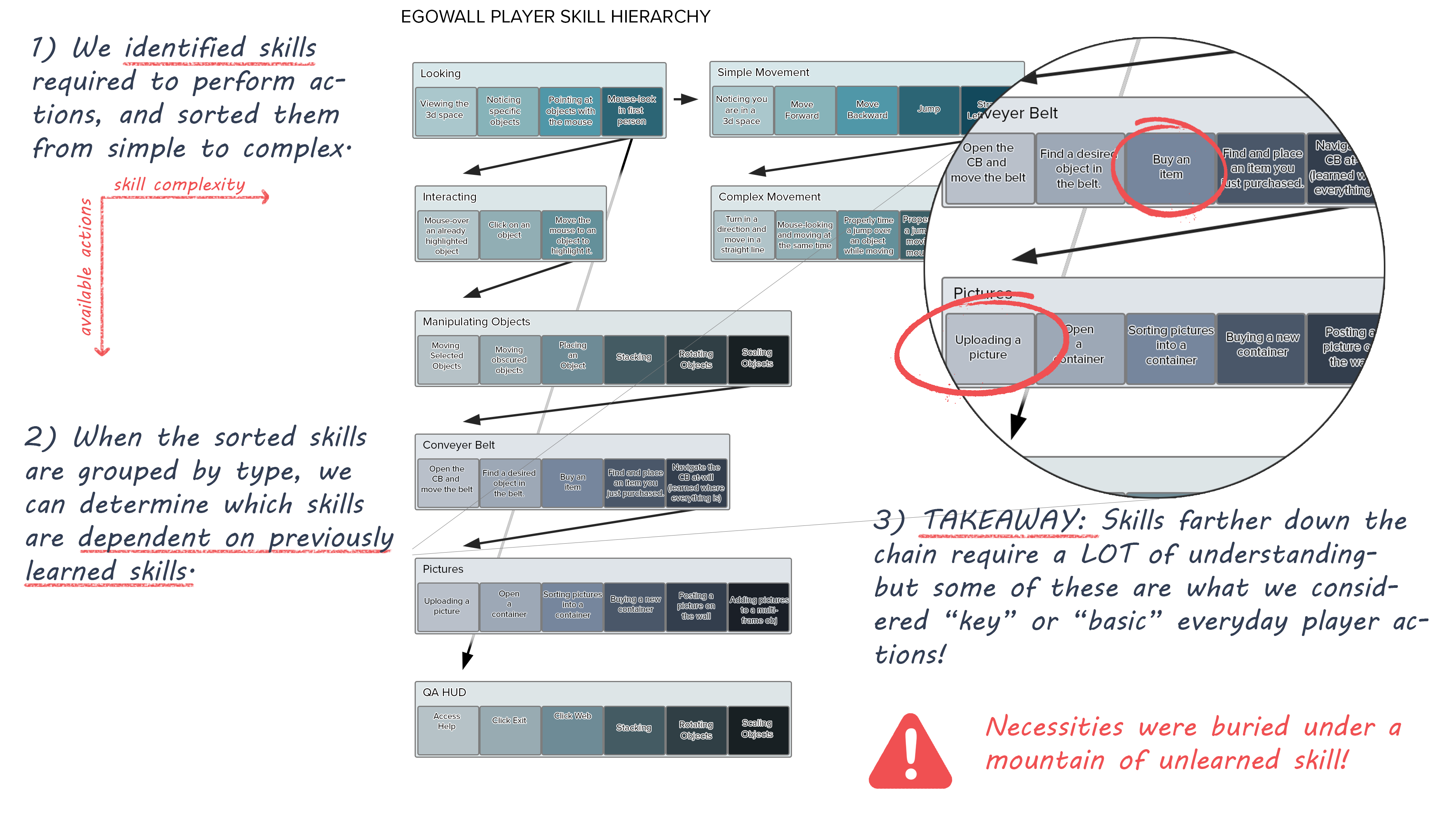
Excerpt from player skill assessment. 1) Identified and sorted actions and skills. 2) Grouped skills into a dependency tree. 3) Isolated key actions blocked by complex UI.
By identifying a progression of skills and organizing them by complexity, we discovered several foundational player skills which were blocked behind confusing or hidden interface interactions.

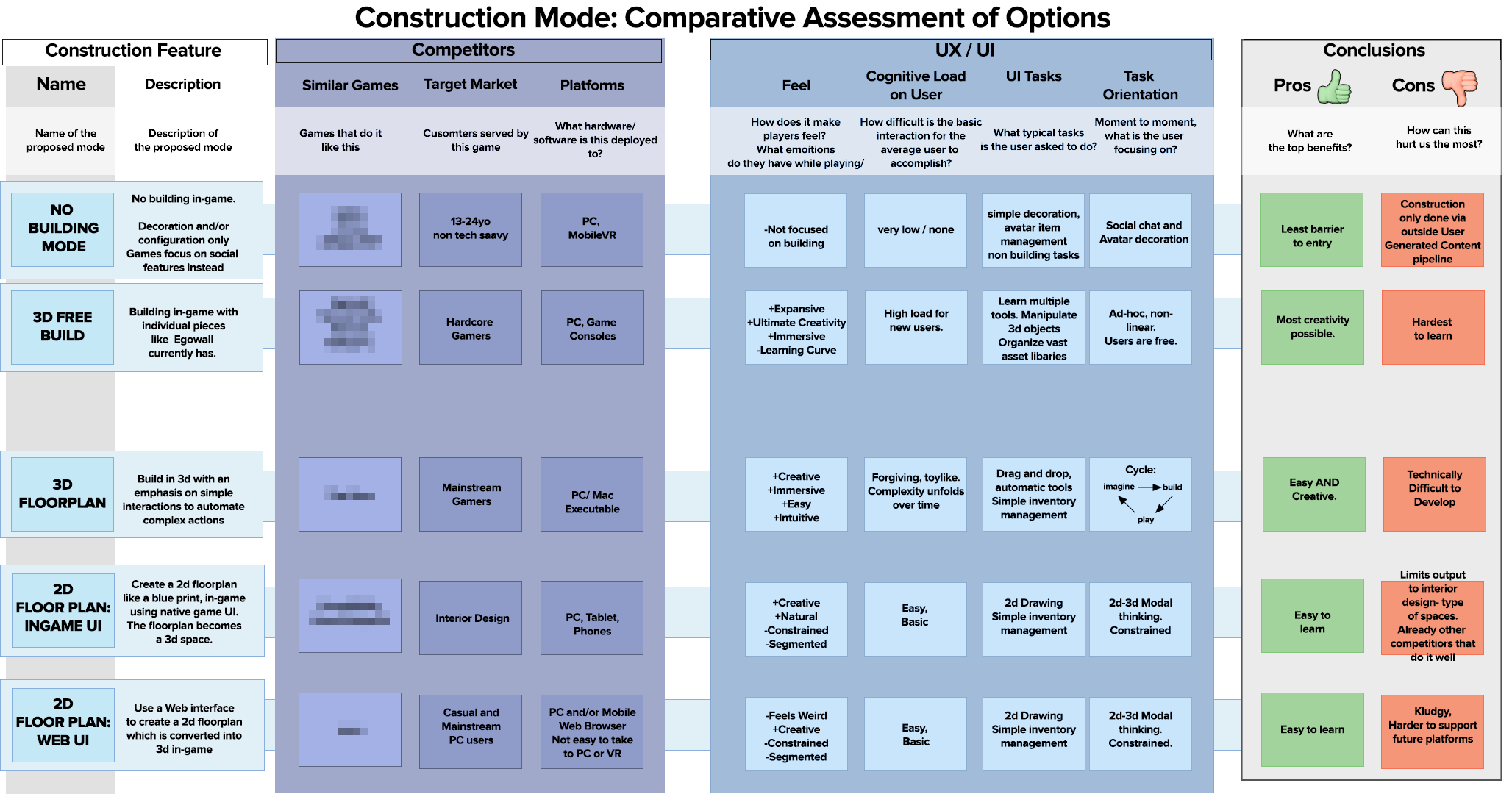
We surveryed the landscape of competitors and assessed target market, platform, UI/UX feel, and other key attributes of each product.
What we found:
Results from this research and some adhoc user interviews proved our assumptions:
- The interface had several key elements buried deep within menus
- There were multiple conflicting modes to clean up
- Some of the basic interactions used non-standard methods
- In one example, an interaction that took only 2 clicks in most competing products took 8 in ours.
These issues confused experienced users that expected things the way they had used them in other apps, and confounded inexperienced users who weren’t getting enough feedback from the interface to learn the basics.
Sketching, Wireframes, and Storyboarding
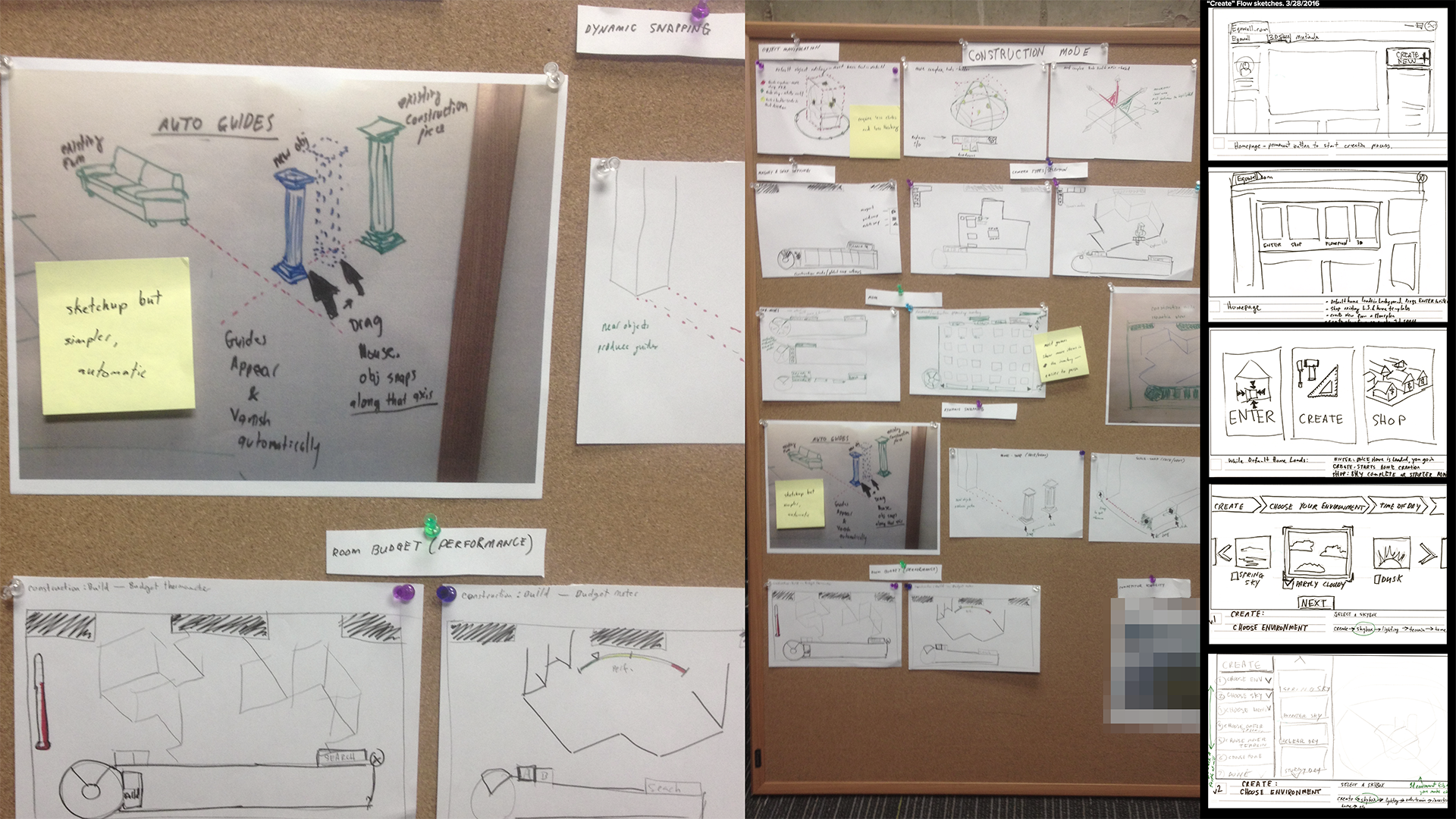
Armed with this data, we began a series of ideation sessions, starting with very rough sketches. Each affected feature or subset received a thorough sketching, wireframing, and storyboard.

Sketching and wireframing solutions to user interface, interaction design, and information architecture issues discovered during design research phase.
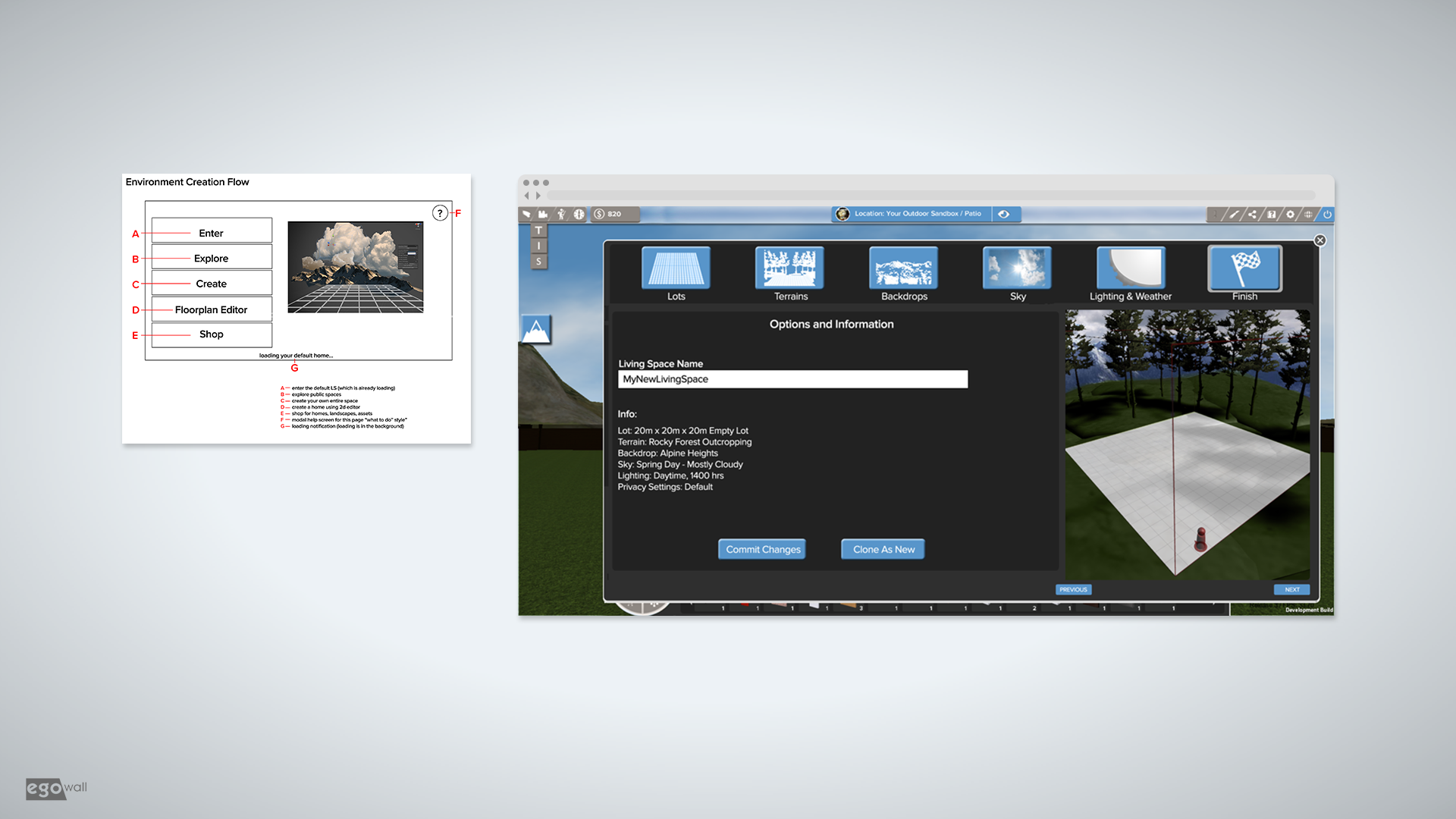
Our design work fell into serveral buckets - effectively manipulating 3d objects in a web browser, and creating a more seemless switch between the contexts of editing, playing, and consuming. Finally, we needed an entire overarching flow for creation of 3d spaces on a grander scale than was currently in the product.

We created flows, wireframes, high-fidelity prototypes along with extensive feature documentation.
Dozens of flows, wireframes, and higher fidelity mockups like these were created. I wrote a detailed feature requirements document for every aspect of the redesign and worked with another designer to work within pre-defined visual constraints.

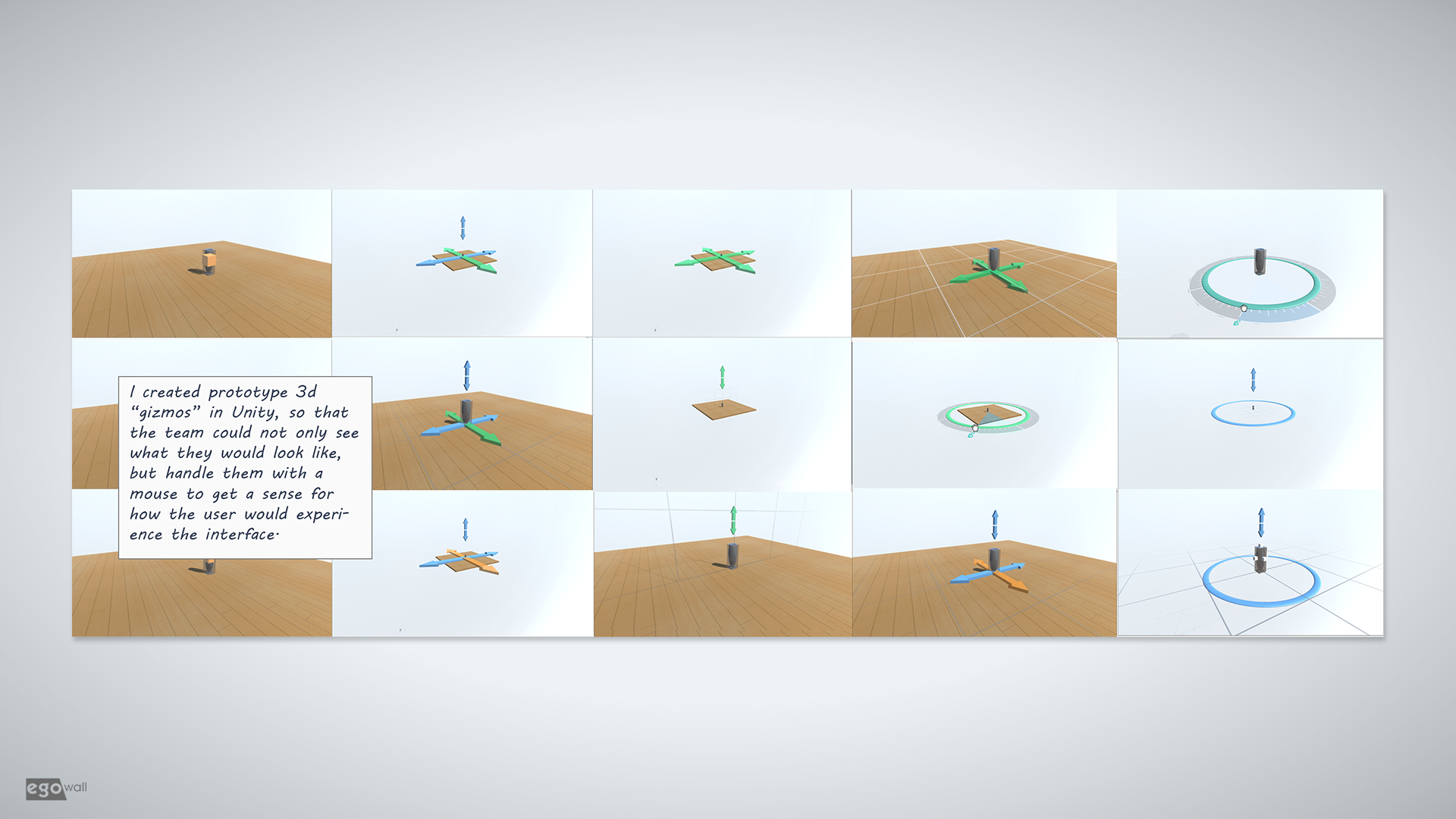
Working object manipulation prototypes created in Unity, supporting actions such as object movement, scale, rotate, and axial control.
One of the worst offenders in the interface was a series of strict rules on how the user could scale, move, and rotate objects. We proposed a number of more flexible controls based on existing patterns in 3d toolsets.

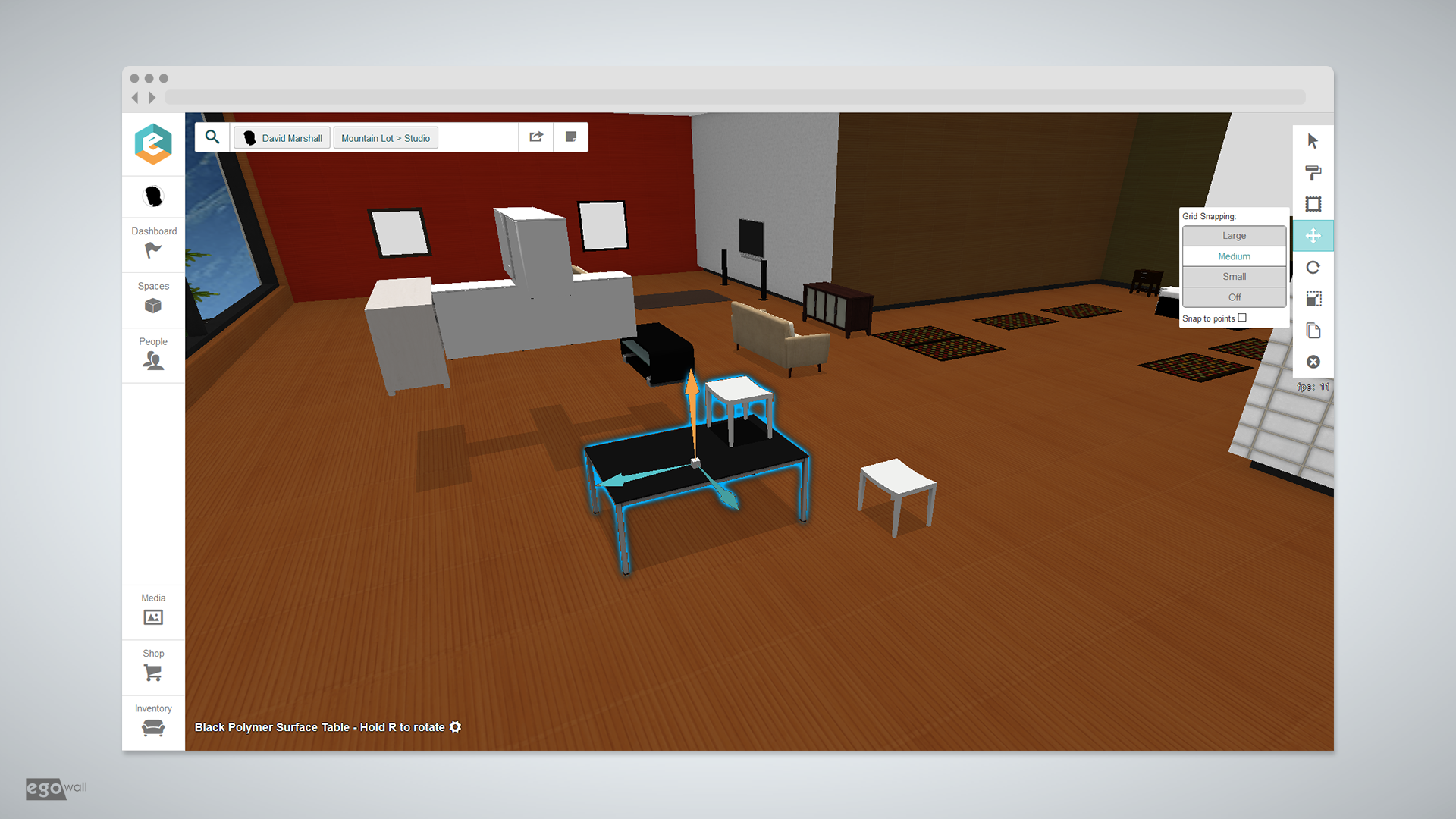
Usability of the app increased dramatically after many of our proposed features were implemented.
Conclusions
The usability of the app, especially when it comes to key interactions such as placing, moving, scaling, and rotating, was vastly improved. Features such as grid snapping, and the ability to move the camera independently of the object being moved were a much-needed kick. Where as before a user would have to place, and replace objects again and again to get the desired result- now the user has access to much more precision and can be more intentional with their work.
